
Slide title
Write your caption hereButton
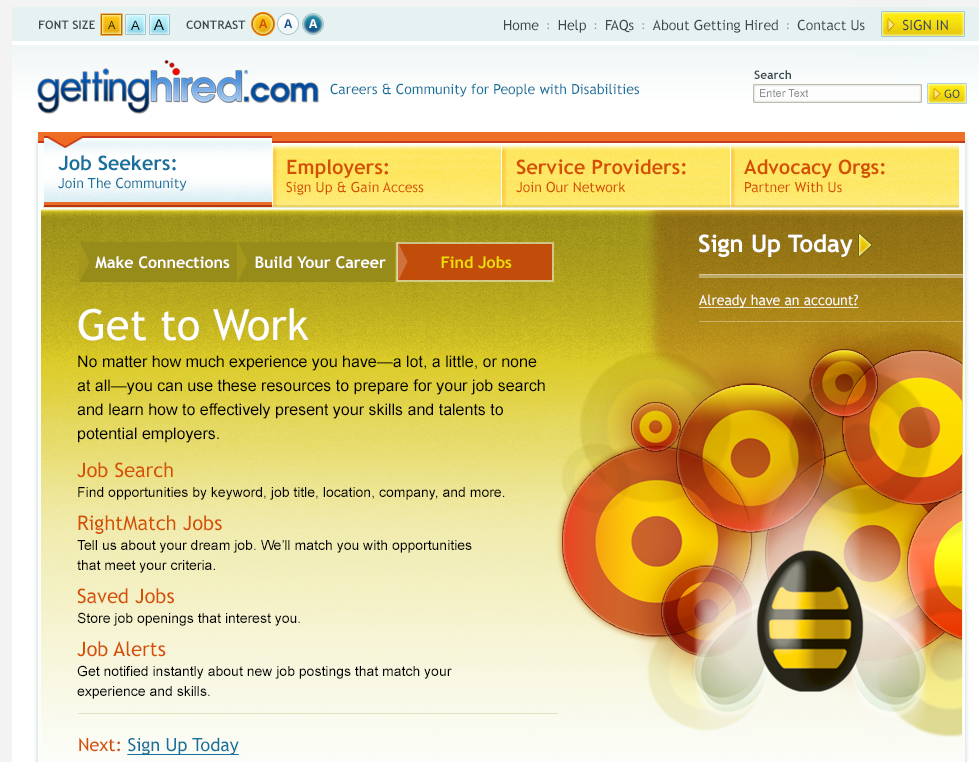
Getting Hired Employment Platform
Building an Inclusive Job Ecosystem
Objective:
The objective of the Getting Hired website was to create a platform that levels the playing field in job applications for people of all abilities, including those with mental or physical disabilities. The goal was to connect individuals who might be excluded from traditional job markets with suitable employment opportunities by working with large corporations to ensure job availability.
Target Audience:
The target audience for the Getting Hired website was individuals with disabilities seeking employment. This included people with both mental and physical disabilities, encompassing a range of needs such as cognitive challenges, vision impairment, mobility limitations, and difficulties using traditional input devices like a mouse or trackpad.
Brand Elements:
The website's design centered around the beehive concept, symbolizing collaboration, hard work, and a functioning society where everyone contributes. This imagery and iconography were chosen to move away from focusing on disabilities and instead celebrate the unique abilities individuals bring to the workplace. The beehive concept also emphasized the hardworking nature of individuals with disabilities who are often marginalized but highly dedicated when given the opportunity.
Platform and Experience:
The Getting Hired website was a robust platform encompassing both front-end and back-end development. The website provided a welcoming environment for all users by offering layered levels of accessibility to cater to the diverse needs of its target audience. Users could engage with the website in a straightforward manner or activate various levels of assistance depending on their specific disability. This ensured that individuals with cognitive challenges could easily understand job descriptions and application processes, while those with physical limitations could navigate the website with ease. The back-end tools enabled the efficient collection, management, and distribution of job opportunities.
Key Success Factors:
- Prioritizing accessibility and usability: The website's layered levels of assistance provided a flexible and inclusive experience for users with varying disabilities.
- Focus on ability and inclusion: The beehive concept and website design celebrated the capabilities of individuals with disabilities rather than highlighting their limitations.
- Robust functionality: The website's comprehensive back-end tools enabled efficient job management and distribution.
Key Takeaways:
The Getting Hired website project demonstrated the importance of prioritizing accessibility and usability to create an inclusive online experience for users with disabilities. Even seemingly small details can significantly impact user experience and contribute to a more welcoming and equitable digital environment. By focusing on ability and employing a strong brand concept, the website successfully achieved its objective of leveling the playing field in job applications for individuals of all abilities.